Onze laatste nieuws- en kennisartikelen

- Cultuur
Clarity principe: Samen scherp
Onze drie principes vormen te basis van ons teamwork en onze samenwerkingen. Het is onze belofte aan iedereen die bij ons betrokken is.
- Wij zijn buitengewoon transparant
- Wij zijn samen scherp
- Bij ons staat commitment voorop

- Kennis
Een Clarity Session als ijzersterk fundament
Je huidige werkproces loopt stroef, of misschien zijn huidige systemen of webapplicaties toe aan doorontwikkeling. Je bent je aan het oriënteren op digitalisering. Maar waar waar begin je? Onze Clarity Session biedt een kick-start voor jouw digitale ambities. Zo weet jij straks welke richting je op kunt.

- Kennis
Waarom wij Laravel gebruiken
Voor de ontwikkeling van onze webapplicaties en online platformen, gebruiken wij een vaste tech-stack. Laravel is een PHP-framework dat wereldwijd gewaardeerd wordt voor zijn efficiëntie, veiligheid en flexibiliteit. Voor onze back-end systemen is Laravel daarom onze vaste keuze.

- Cultuur
Clarity principe: Buitengewoon transparant
Samen bouwen aan glasheldere webapplicaties. Dat is waar wij goed in zijn. Hoe wij dat doen? Onze ultieme belofte is duidelijkheid en openheid. Clarity dus. Om deze belofte altijd waar te kunnen maken, houden wij vast aan onze drie principes:
- Wij zijn buitengewoon transparant
- Wij zijn samen scherp
- Bij ons staat commitment voorop

- Cultuur
Avocado Media wordt Clarity
Amsterdam, 29 februari 2024
Na acht jaar gaat onze digital agency vanaf heden verder onder een nieuwe naam: Clarity.
De afgelopen jaren hebben wij ondervonden dat onze kracht en passie ligt in het bieden van duidelijkheid en helderheid aan onze partners. Clarity dus, en met de nieuwe naam mag iedereen dat weten.
Voor ons is Clarity meer dan alleen een naam; het is een belofte. Een belofte voor buitengewone transparantie in een wereld die snel digitaliseert. Zo zetten wij een volgende stap om de ambities van onze partners- en onszelf te verwezenlijken.
Wij kijken enorm uit naar dit nieuwe hoofdstuk. Met dezelfde toewijding en een aangescherpte focus.
0207371265
Officiële handelsnaam: Clarity Digital.

- Cultuur
Video: 10 vragen aan... team back-end
Benieuwd naar de favoriete programmeertaal van Lars en waar Wicky als developer echt blij van wordt? Wij stelden hen 10 vragen.
Deze video is opgenomen toen wij nog onder de naam Avocado Media opereerden.

- Cultuur
React Summit
Op 2 juni was het weer tijd voor React Summit. Om op de hoogte te blijven van de laatste ontwikkelingen van ons favoriete front-end framework React, zijn wij met ons dev team ieder jaar te gast.
React Summit is het grootste React event ter wereld en werd dit jaar weer gehost in de Kromhouthal te Amsterdam. We waren zeker niet de enigen, want dit jaar bestaat React 10 jaar. Reden genoeg voor 1.500 front-end- en full-stack developers om een kijkje te nemen.
We nemen je graag mee door de highlights van de dag!

- Kennis
Laravel/Next.js open-source project
Wij zijn dagelijks bezig met het schrijven van goede-, schaalbare code voor complexe vraagstukken. Hierbij maken wij regelmatig gebruik van de kennis die gedeeld wordt in de wereldwijde development community. Ook wij dragen graag ons steentje bij en delen graag ons Laravel + Next.js + JWT open-source project.

- Cultuur
Video: 10 vragen aan... team front-end
Van de toekomst van front-end development tot de favoriete kantoorhond. Wij stelden 10 vragen aan front-end developers Sjors en Sem.
Deze video is opgenomen toen wij nog onder de naam Avocado Media opereerden.

- Cultuur
Hackathon DLF
Elk jaar organiseert de Dutch Laravel Foundation, een non-profit organisatie die zorgt voor de promotie van het Laravel framework en kennisuitwisseling stimuleert in Nederland, een evenement waarbij Laravel developers vanuit alle hoeken van het land samenkomen om de eerste plaats in een hackathon te claimen. Dit jaar deden ook wij mee!

- Kennis
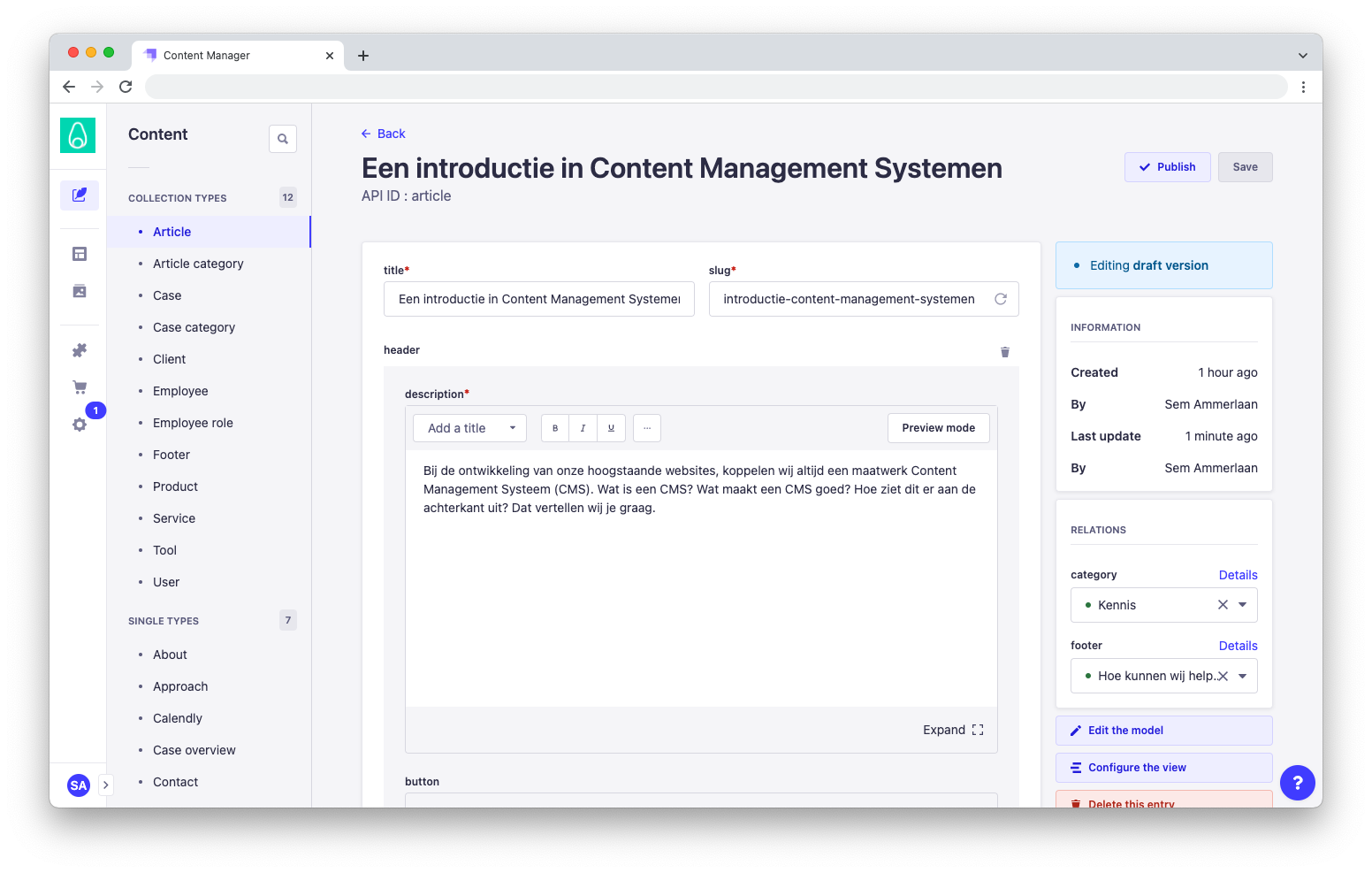
Een introductie in Content Management Systemen
Bij de ontwikkeling van onze hoogstaande websites, koppelen wij altijd een maatwerk Content Management Systeem (CMS). Wat is een CMS? Wat maakt een CMS goed? Hoe ziet dit er aan de achterkant uit? Dat vertellen wij je graag.
- Cultuur
Aansluiting bij Dutch Laravel Foundation
Mocht je het nog niet weten; wij houden van Laravel. Het is ons favoriete framework voor hoogwaardige back-end systemen. Met een sterke wereldwijde community van developers en professionals helpt het ons in de ontwikkeling van hoogwaardige-, schaalbare digitale producten.

- Kennis
4 tips voor een succesvol online platform
Benieuwd hoe jij kunt zorgen dat jouw online platform succesvol wordt? Wij delen graag enkele tips die wij door de jaren heen hebben verzameld.

- Cultuur
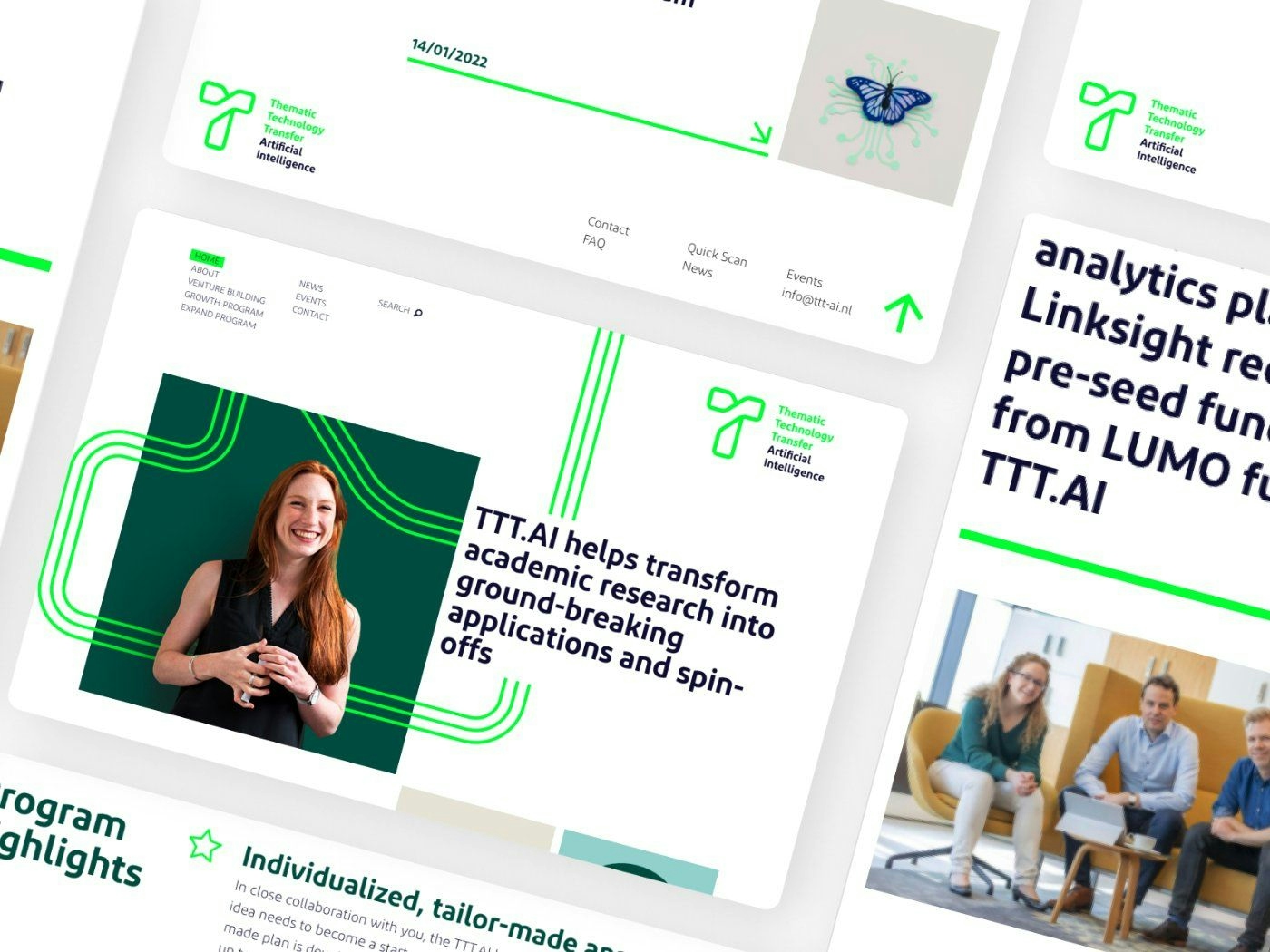
Lancering TTT.AI website: een terugblik
TTT-AI richt zich op het creëren van meer AI-based start-ups. Dit doen ze met een samenwerking van tien universiteiten en universitaire medische centra. Wij hielpen hen met de ontwikkeling van een nieuwe website. Wij blikken terug op het project en de uitdagingen met communicatie adviseur Jolanda Frese van de Universiteit van Amsterdam.

- Kennis
Versiebeheer voor schaalbare platformen
Binnen onze digital agency werken wij aan uiteenlopende projecten. Elk met zijn eigen uitdagingen en complexiteit. Doordat wij met meerdere developers ontwikkelen, is versiebeheer van de code voor ons van groot belang.

- Kennis
Progressive Web Apps als nieuwe standaard
Een Progressive Web App (PWA) is een mobiele applicatie die te bezoeken is via de browser. Wij vertellen graag meer over de voordelen van een PWA en waarom dit voor jou wellicht de beste oplossing is.

- Kennis
Een design system opzetten
Hoe zou het zijn om razendsnel te kunnen lanceren met nieuwe producten of applicaties? Wij leggen uit hoe een design system hierbij kan helpen.

- Kennis
De principes van Design Thinking
"De gebruiker staat centraal." Een veel gehoorde uitspraak van designers en developers. Maar wat houdt dat precies in? En hoe doe je recht aan deze uitspraak als je een oplossing ontwerpt voor een complex probleem? Dat is waar Design Thinking om de hoek komt kijken.

- Kennis
Project management in onze digital agency
Naast strategie, design en developement, speelt project management een belangrijke rol in de ontwikkeling van onze digitale producten. Lees meer.

- Kennis
Atomic Design; waarom wij het gebruiken
Designen aan de hand van atomen, moleculen en organismen. Wij doen dat graag. Lees meer over waarom wij werken aan de hand van het Atomic Design principe.

- Kennis
Hoe testen wij onze producten?
Wij testen onze producten uitvoerig op verschillende browsers en devices. Wij leggen uit hoe we dit doen en hoe het proces van testen eruit ziet.